Duration: 2 weeks
Disclaimer: All product names, trademarks and registered trademarks are property of their respective owners. All company, product and service names are only for identification purposes.











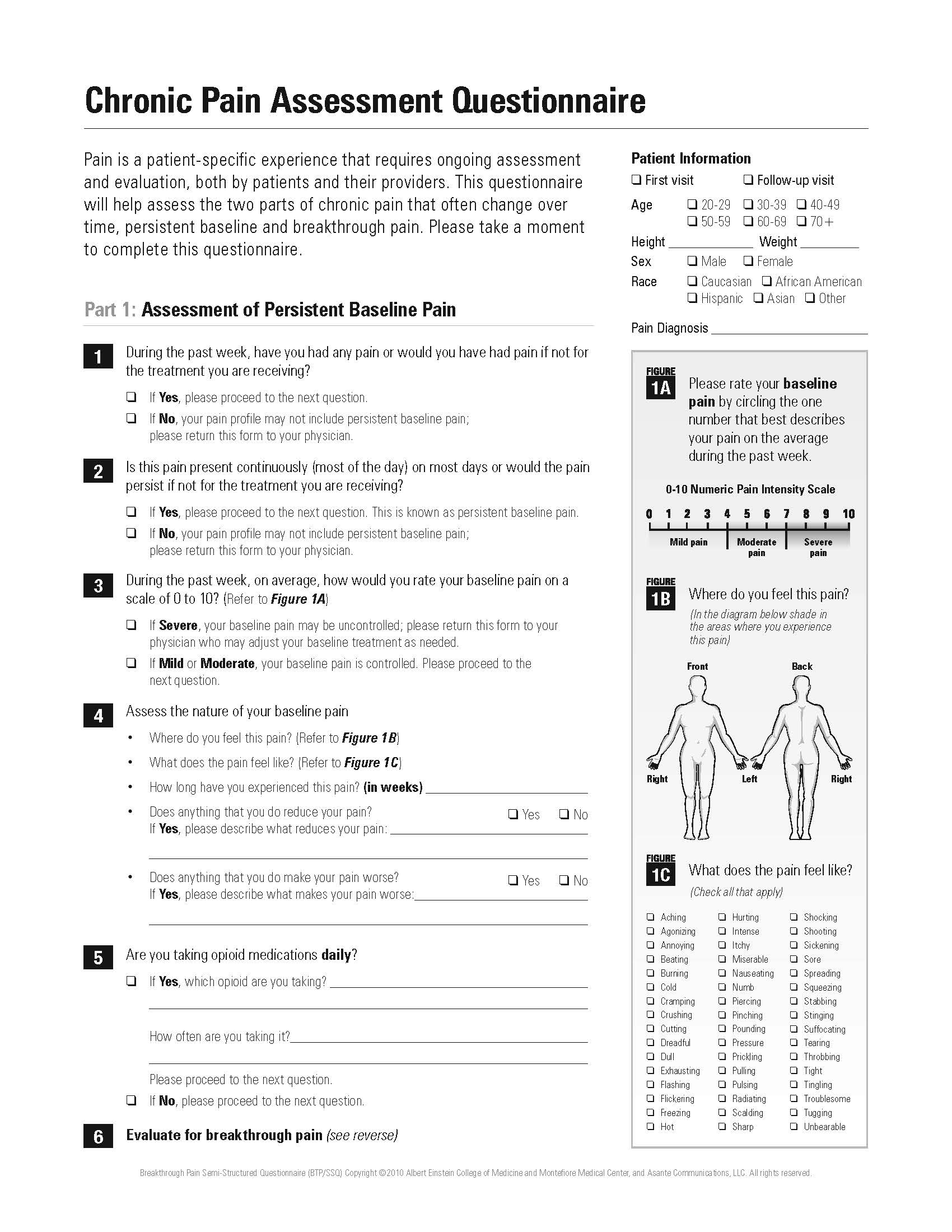
However without a more thorough assessment, medication is often the "go-to" for practitioners looking to provide their patients with quick relief.
Unfortunately, pain specialists have expressed that continued use of opioid medications not only builds up tolerance, but the patient can become even more sensitive to pain, which can then cause dependence as well as more serious health issues.
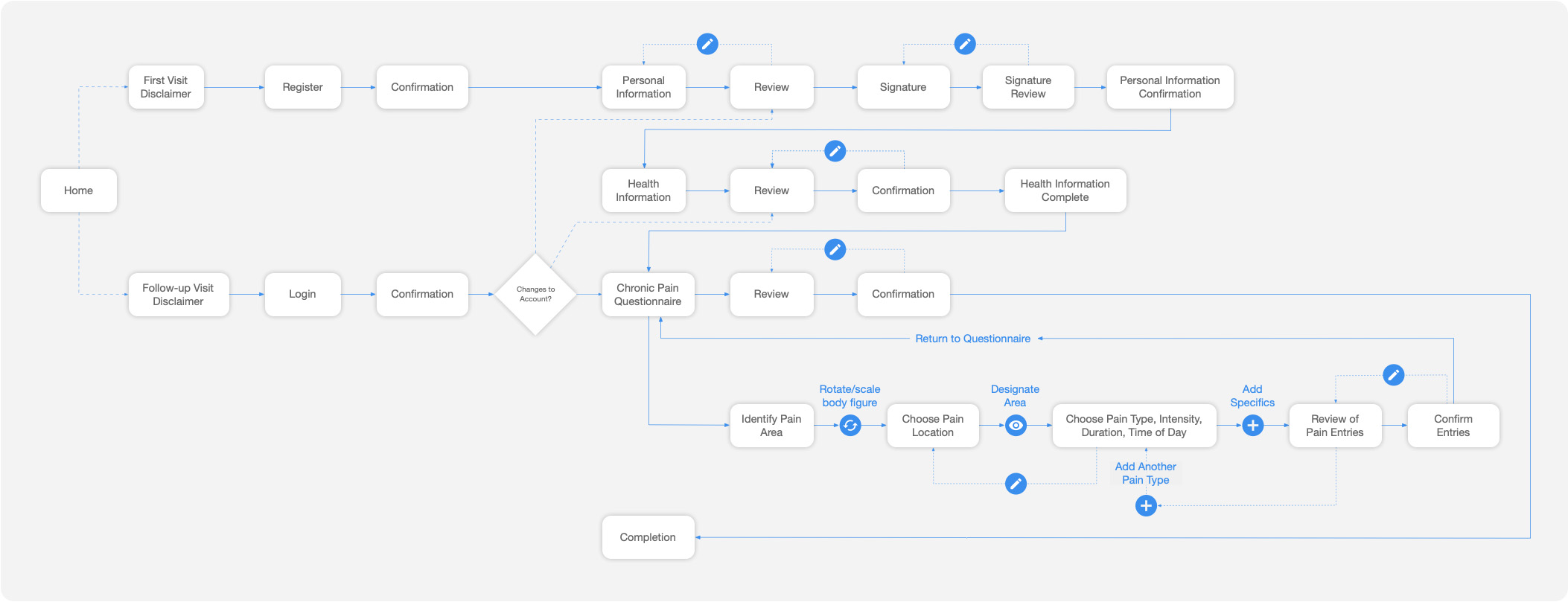
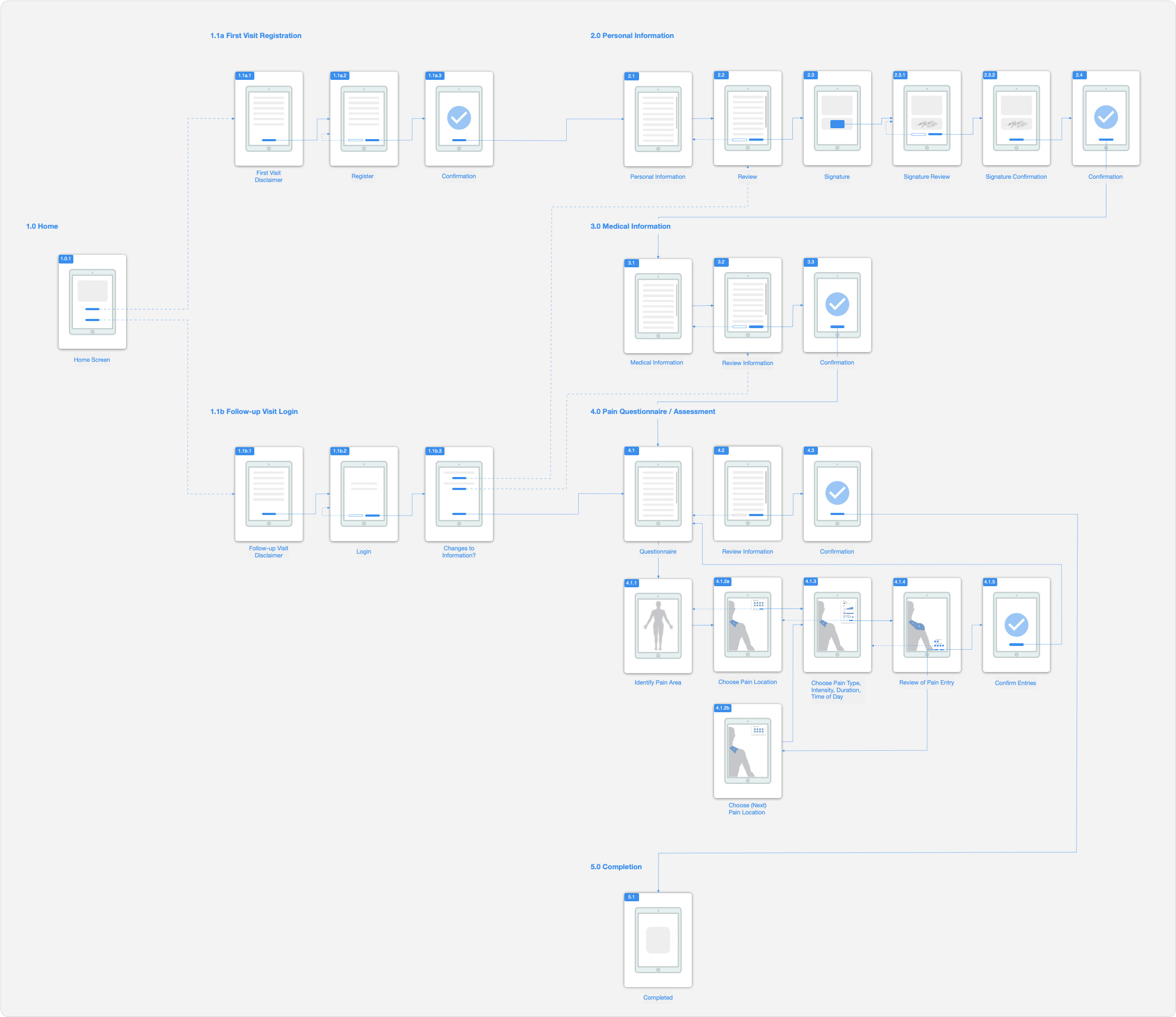
Obviously for first-time patients, it's important to capture general and health information as part of the initial onboarding. However, administrative time is also taken up in additions, corrections, etc., during follow-up visits. This system would provide a means to allow for those changes to made without the need to re-enter it through the main account system terminal.
For the follow-up patient, after an initial sign-in process, they can navigate directly to the pain assessment portion, or add/edit/correct general and health information.

If this was pitched as a real-world application, certain process flows would need to be added such as sign-in error checking, and password verification.

After adding all the form elements, the interactive pain assessment tool took on a look of its own based on the black background of the 3D anatomy application it was overlayed on.
The interactive panel was changed to a semi-transparent (10%) white so the user could still view the anatomy portion. Headings were changed to white.
Although reverse type can be more difficult to read, the overall look is more pleasing to the eyes, and feels more finished. "Art is a controlled accident".

Based on Brad Frost's "Atomic Design" principles, the basic building blocks of input were created and then applied to generate the onboarding forms, health information, and pain assessment tool.
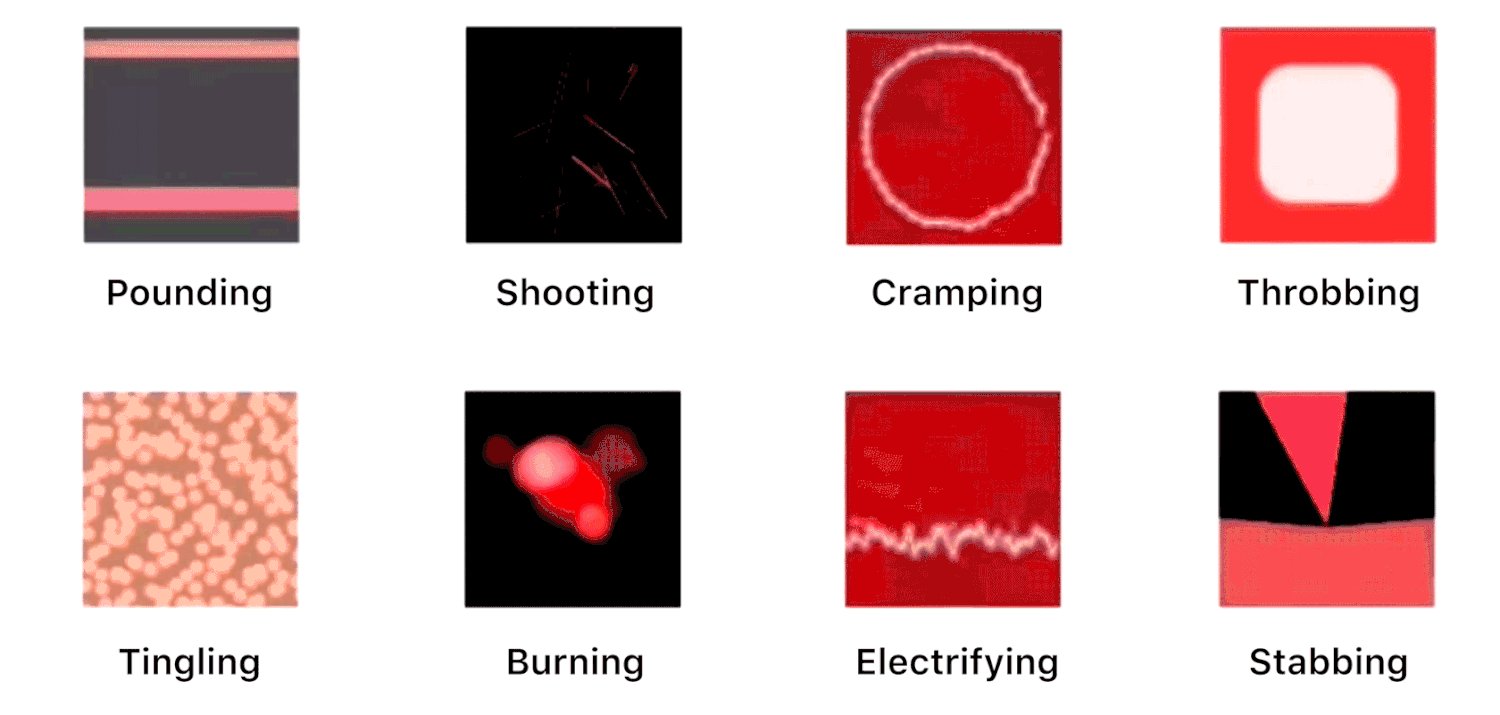
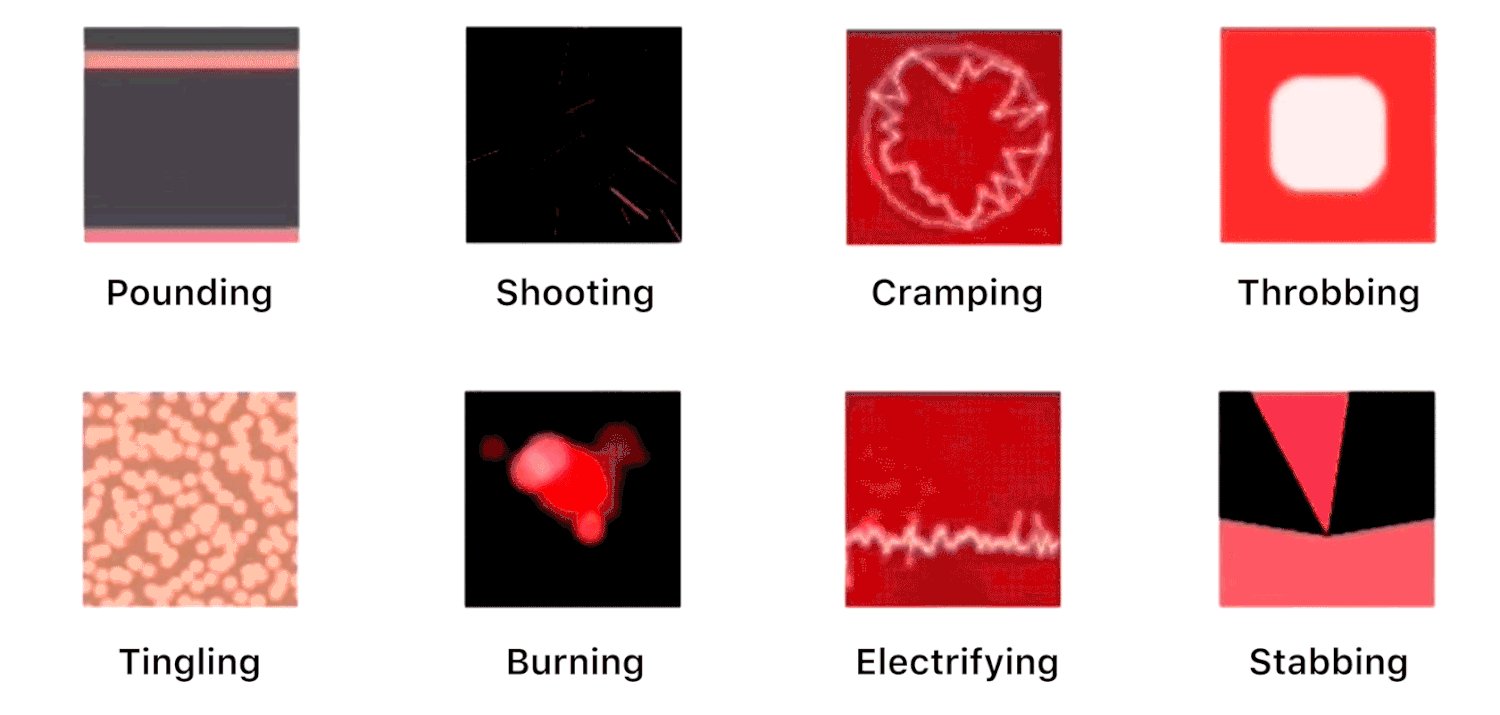
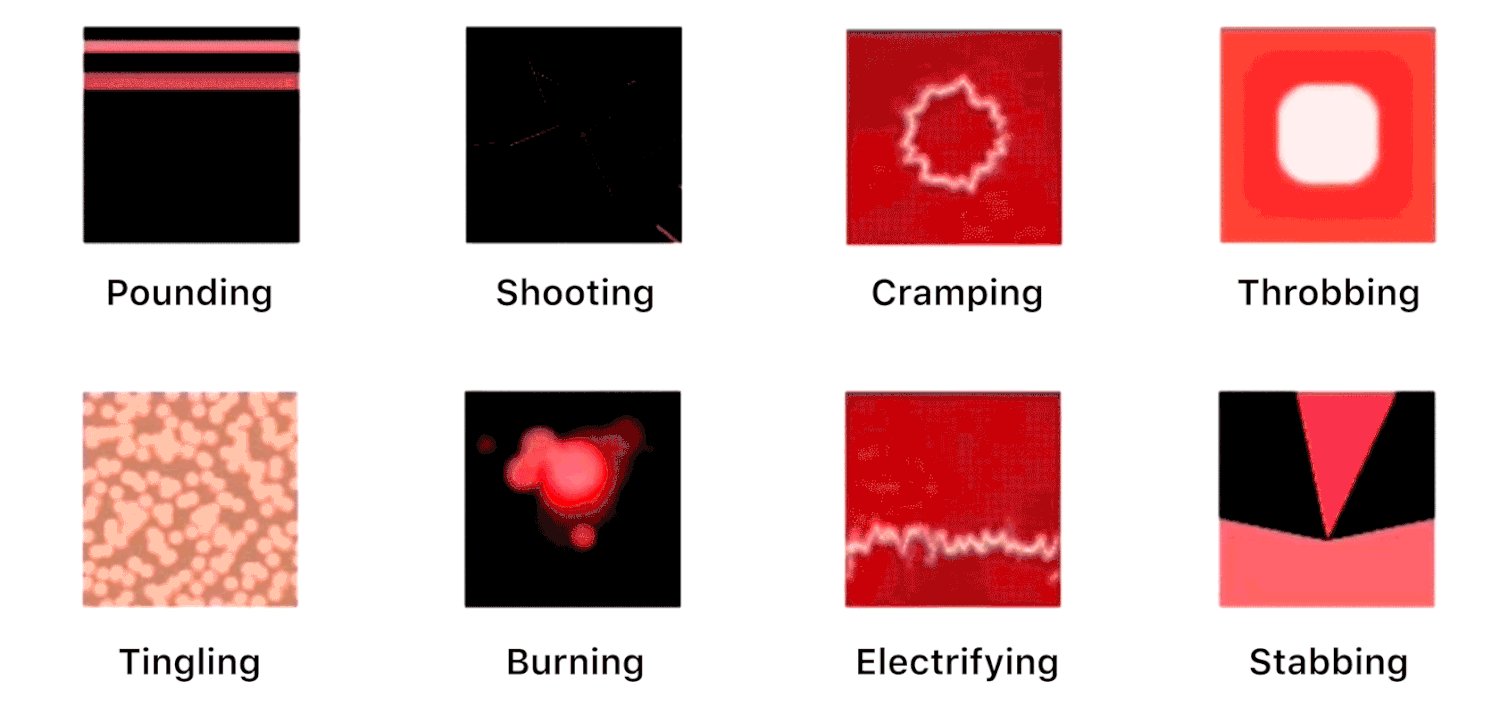
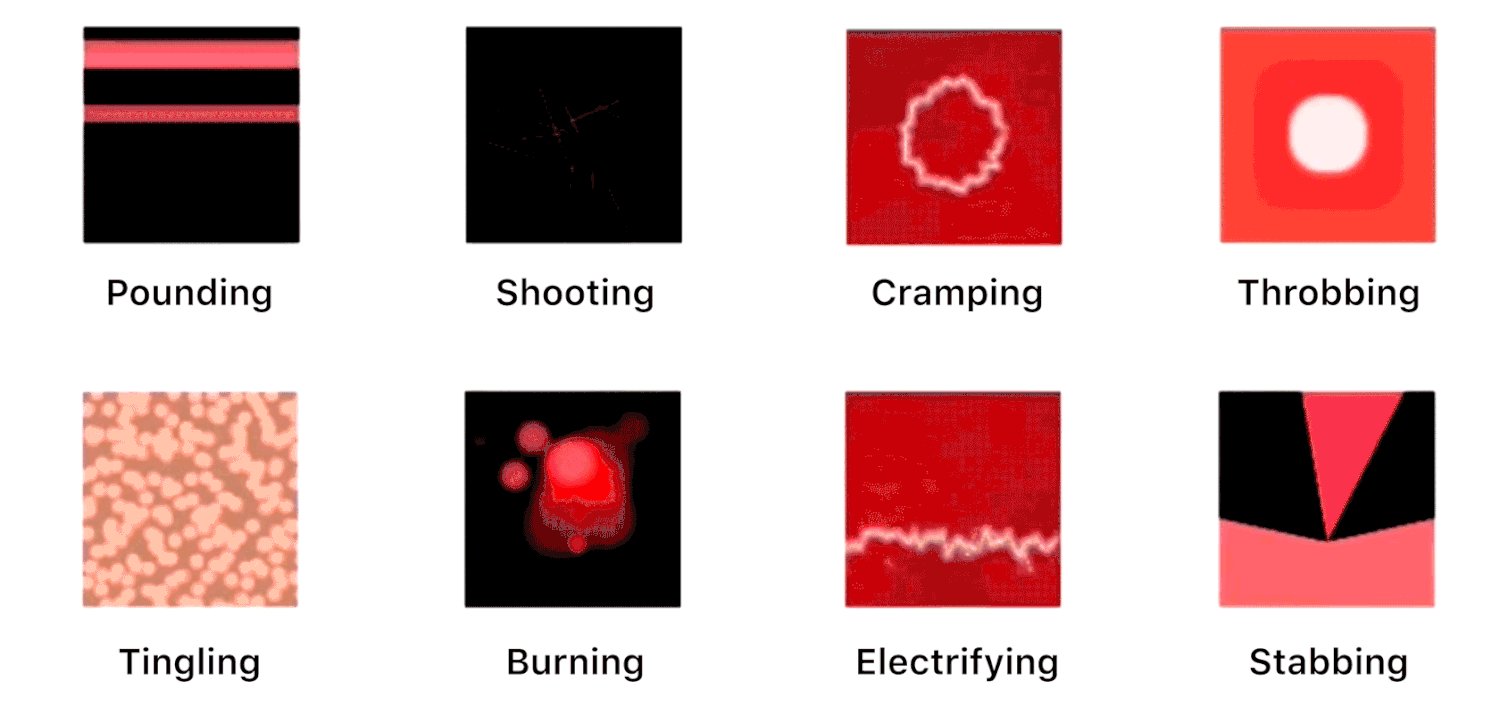
The Painimation app design was incorporated into the visualization tool as a guide for producing interactions during the pain assessment. Additional elements were added to better quantify duration, intensity, and time of day the patient is most affected by pain.

Select, Add, Subtract Items
Selected Item, Confirmation
Selected Field Item, Selected Dropdown Item
Field, Dropdown Border
Field, Dropdown Background
Headings, Subheadings
Body Text
Field, Dropdown Descriptors
Reset/Cancel
Pain model titles
Page
Body
font-family: 'Fira Sans', sans-serif;
Bold, Italic
This is a paragraph. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
font-family: 'Roboto', sans-serif;
Bold, Italic
This is a paragraph. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
font-family: 'Roboto Medium', sans-serif;
Bold, Italic
This is a paragraph. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.